Product Design for Renault
Renault, the market leader in Turkish automotive industry, wanted to create its own digital platform and products for their customers.
As previous engineering-led projects had lackluster results, this time they wanted to go with a design-first approach; thus, I was hired as a Product Designer to help them create an app.
Challenge
Creating a useful and usable application that satisfies needs of users regarding the ownership of their cars, while also complying with the requests and needs of different departments, especially marketing.
Outcome
I helped the team learn about product design methodologies, human-centered design principles, research processes, and how to create a modern application by caring for the users.
The app also won the Best Cloud Software Project award in IDC Turkey 2018 Cloud Awards, for our usage of design and research methodologies by harvesting technological imporevements which enabled us to test and adapt to reactions earlier in the creation process.
Processes
Feasibility & Research
I was handed a bare-bones list of feature requests from marketing.
I gathered a team from different departments such as customer relations, IT, marketing, quality assurance, and sales. We started our research on user requests, as well as abilities Renault had.
We also pulled up recordings from call centers, customer complaints from social networks, and talked to a few dealerships about issues they had with the customers.
Agile Development
As patterns for the predominant issues started to emerge, we created small tests -both behavioural and technical- to see if our designs would work.
For example, many calls to the call center during the day were about a “radio code” that users had to enter had they disconnected the radio or their battery from the car. The code required the user to look up various numbers throught the car, but it turned out that -eventually- the plate number could be enough. A simple app that would later form the basis of the API for the microservice was created and deployed to the call centers. The response time statistics improved massively, and it was eventually built inside the app as a feature.
Interaction and Information Architecture Design
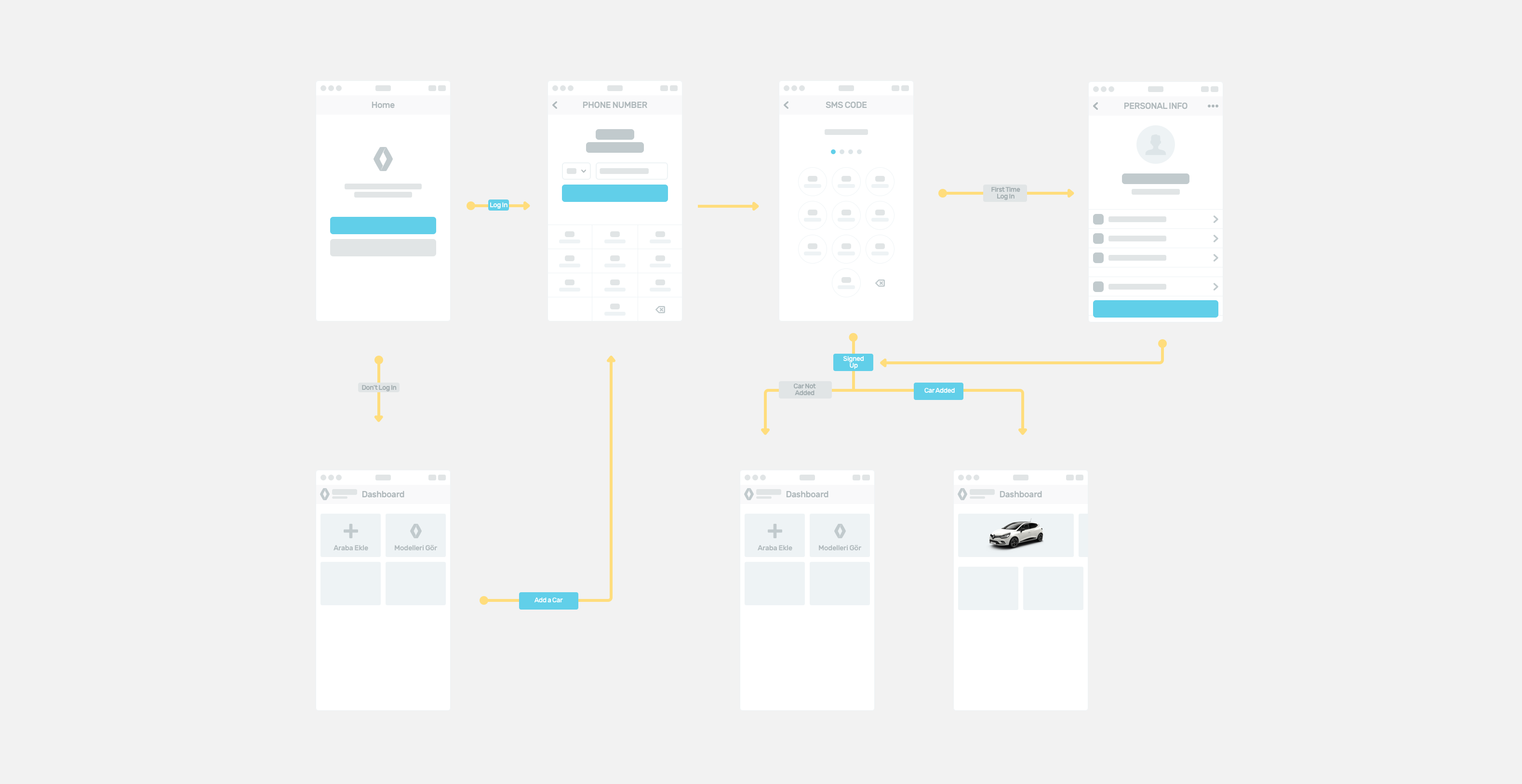
With the help of some card sorting exercises and the guidance of user interface guidelines from platform providers, I designed the prototype for an MVP that would have essential features that could be implemented right away.

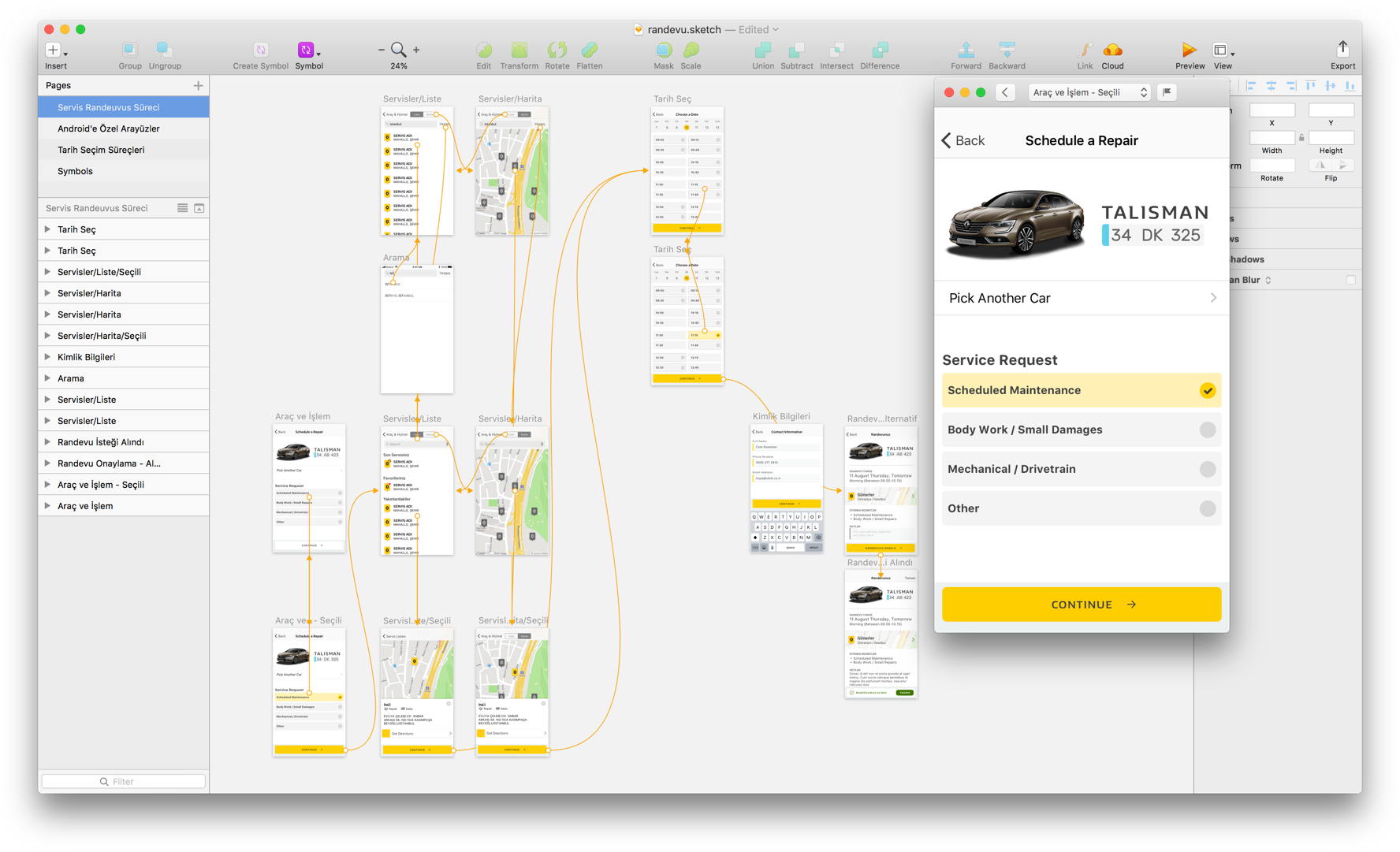
To test the interactions, I created the UI in Sketch and used InVision to create a flow. I also used Origami to test micro-interactions, and later, to deliver interaction patterns and animations to developers.

Research
The project has research spread throughout its processes, and different methods are used for different methodologies.
Stakeholder interviews were completed first, and were done intermittently throughout the project.
User interviews and, once prototypes were done, guerilla tests helped align our goalpost and approve assumptions.
Different metrics and indicators were monitored to see how our changes affected them.
As development and integration continues during the beta period, we use tools such as LookBack and Instabug to run user tests and gather feedback from a selected number of participants.
Implementation
A commercial platform backed by Oracle that provides similar experiences to React Native/Expo was used to develop the app. As the platform was more focused on engineering rather than UI, we worked closely with them to improve their offerings and offer more native-like UI elements and animations.

Also, despite the app being designed with accessibility in mind, the platform still has issues with VoiceOver elements and dynamic fonts, which are being worked on and will be fixed in subsequent beta releases.
Results
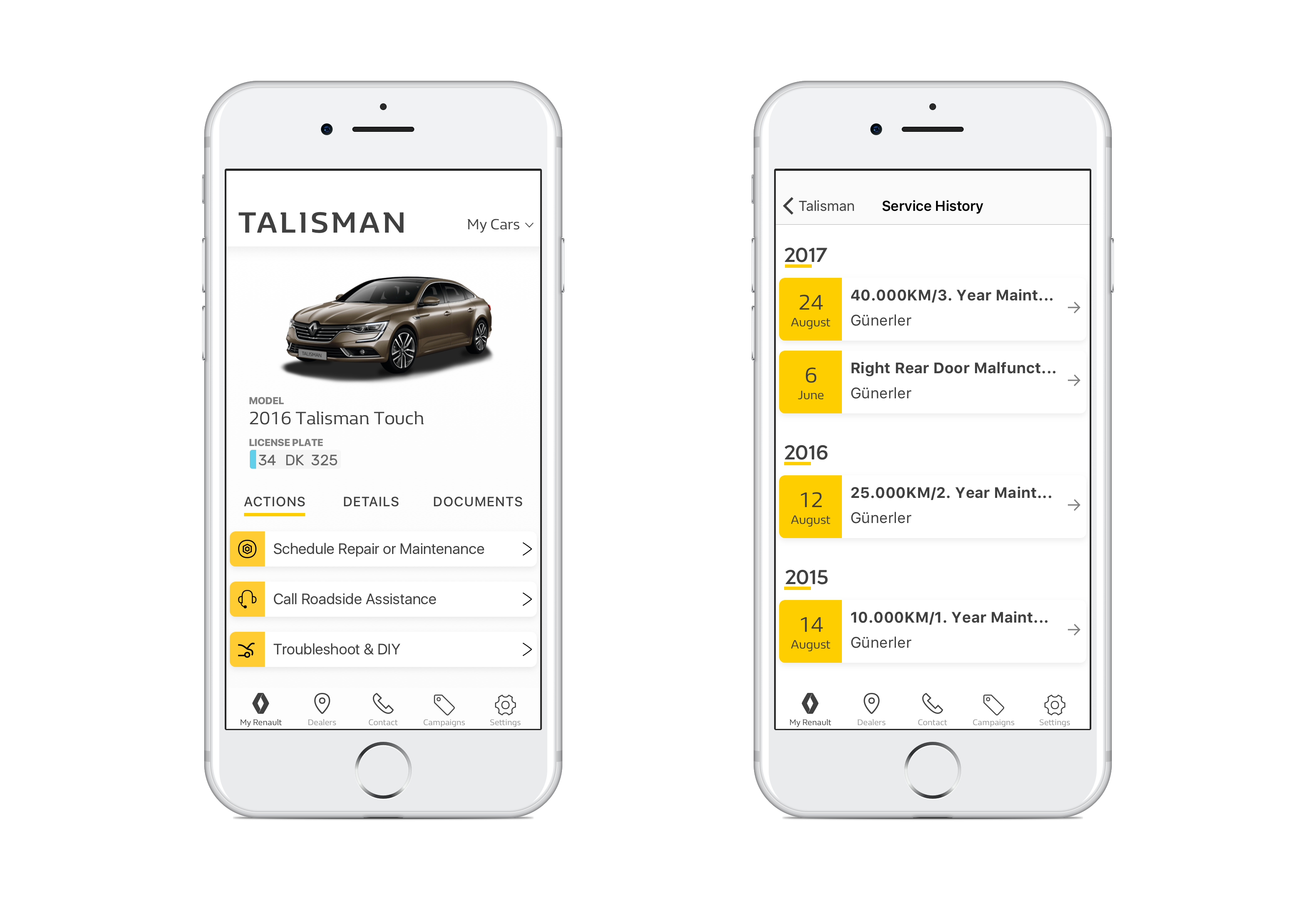
Renault Port has been released to the public and is being enjoyed by many of their clients.
Despite having no obligation to sign up to use the app, thousands have signed up and around 80% of users have registered their cars to the app.
Even though the app has had its fair share of bugs, and thus, 1-star App Store criticisms, it still sits at a comfortable 4-Star average. The app is constantly enhanced, with addition of new features and improvement of current ones.
And no, there are still no news about bringing Renault models to North America.
Additional Outcomes
During the project, I got to teach the teams how to use design thinking methods to design human-centered applications —do research, create user journeys and task flows, design prototypes, run usability testing, and incorporate results from findings into solving problems.
Additional projects benefited from these new learnings, helping Renault improve internal tools as well.